GymGame
Client
Self-initiated
Role
UX/UI + Art
Timeframe
Feb 2022 - May 2022
Overview
Play-to-Earn (P2E) games were all the rage in the Web3 space in early 2022. A group of us decided to build our own, inspired by Crabada, Pizza.Game and our love of gym-related memes.
GymGame landing pageHow it works
Basic gameplay is simple:
- Buy (swap) your $AVAX for $GAINS tokens at a DEX (such as Sushi)
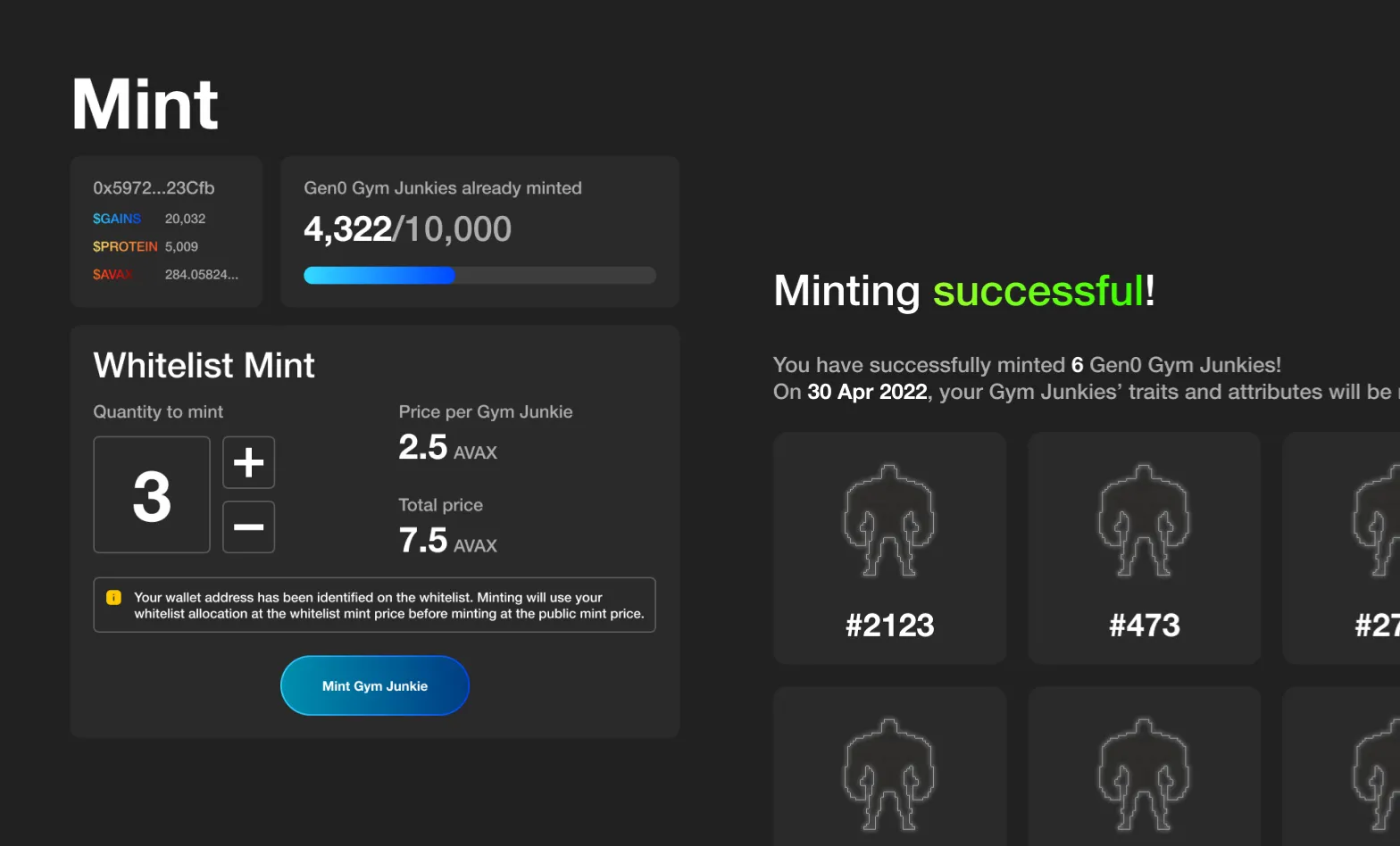
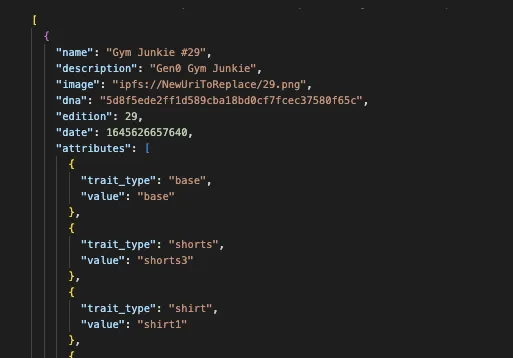
- Use the $GAINS to mint one or more Gym Junkies (NFT with random stat allocation)
- Stake your Gym Junkies to earn $GAINS passively
- Every X period of time, you can actively use your Gym Junkie to earn $GAINS, resulting in more earnings
User are then able to:
- Upgrade Gym Junkies’ stats using $GAINS for more passive earnings potential
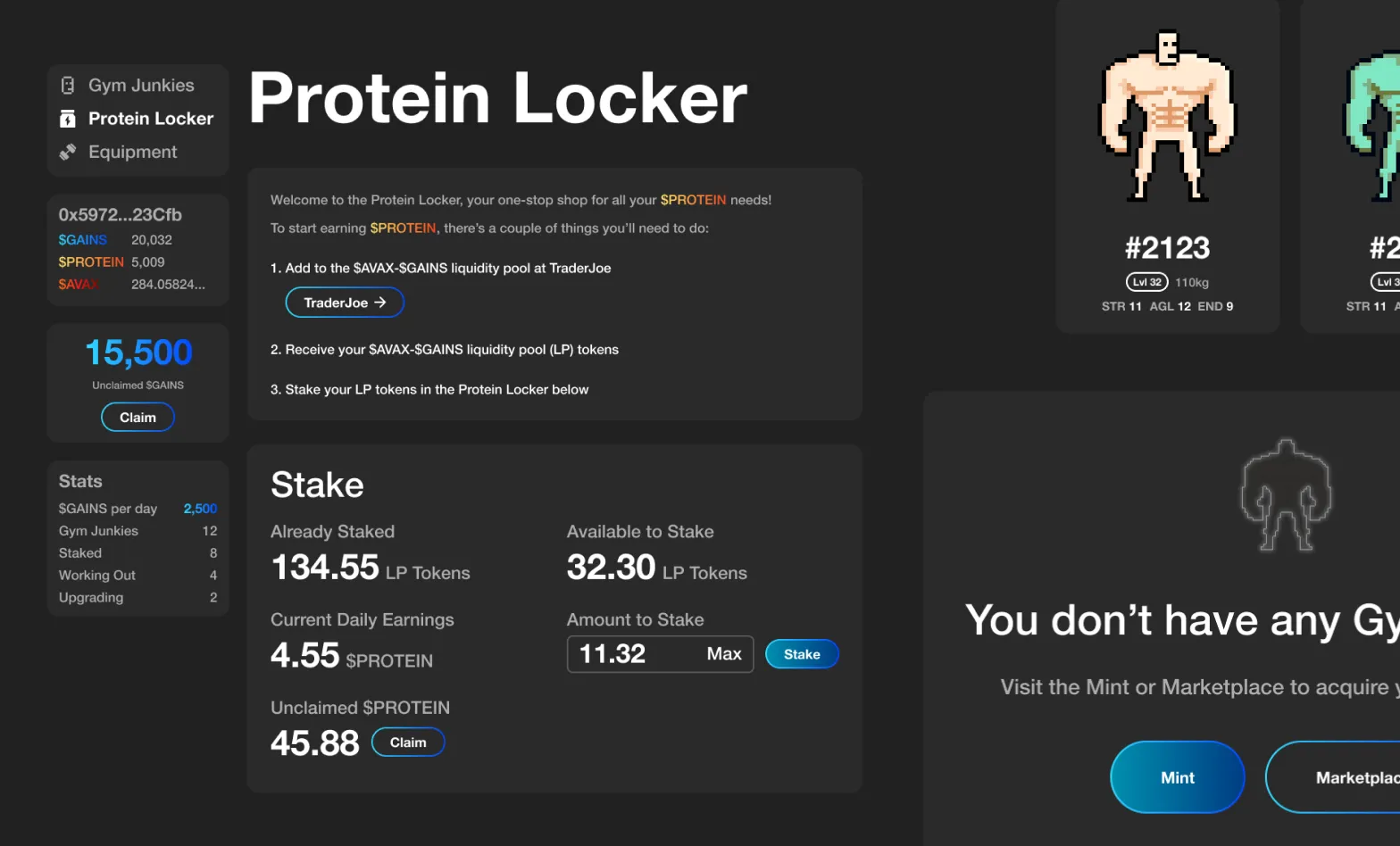
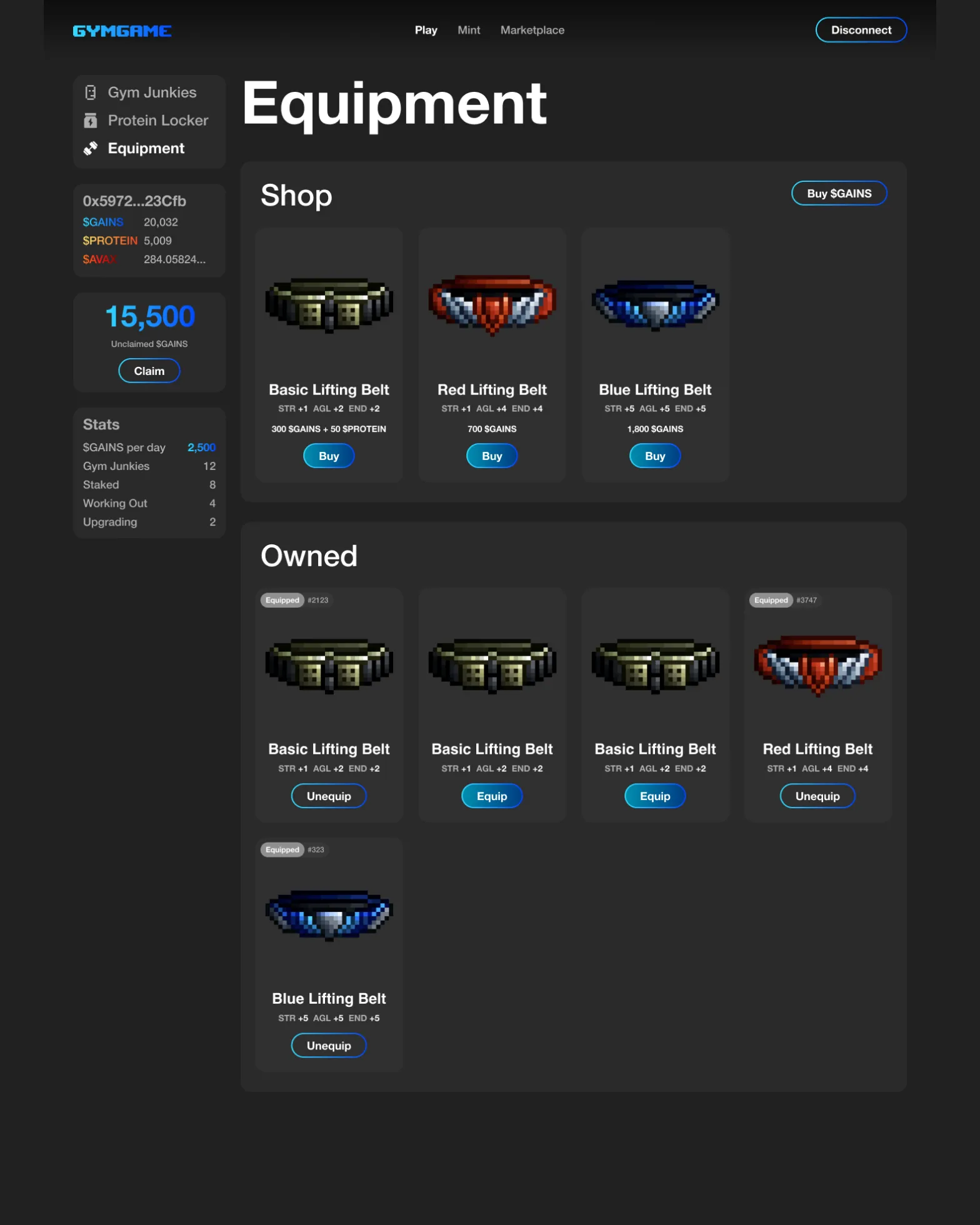
- Put $GAINS into the Liquidity Pool for $PROTEIN LP tokens, which can be used to purchase items that grant stat boosts
- Access a marketplace to buy/sell/trade Gym Junkies
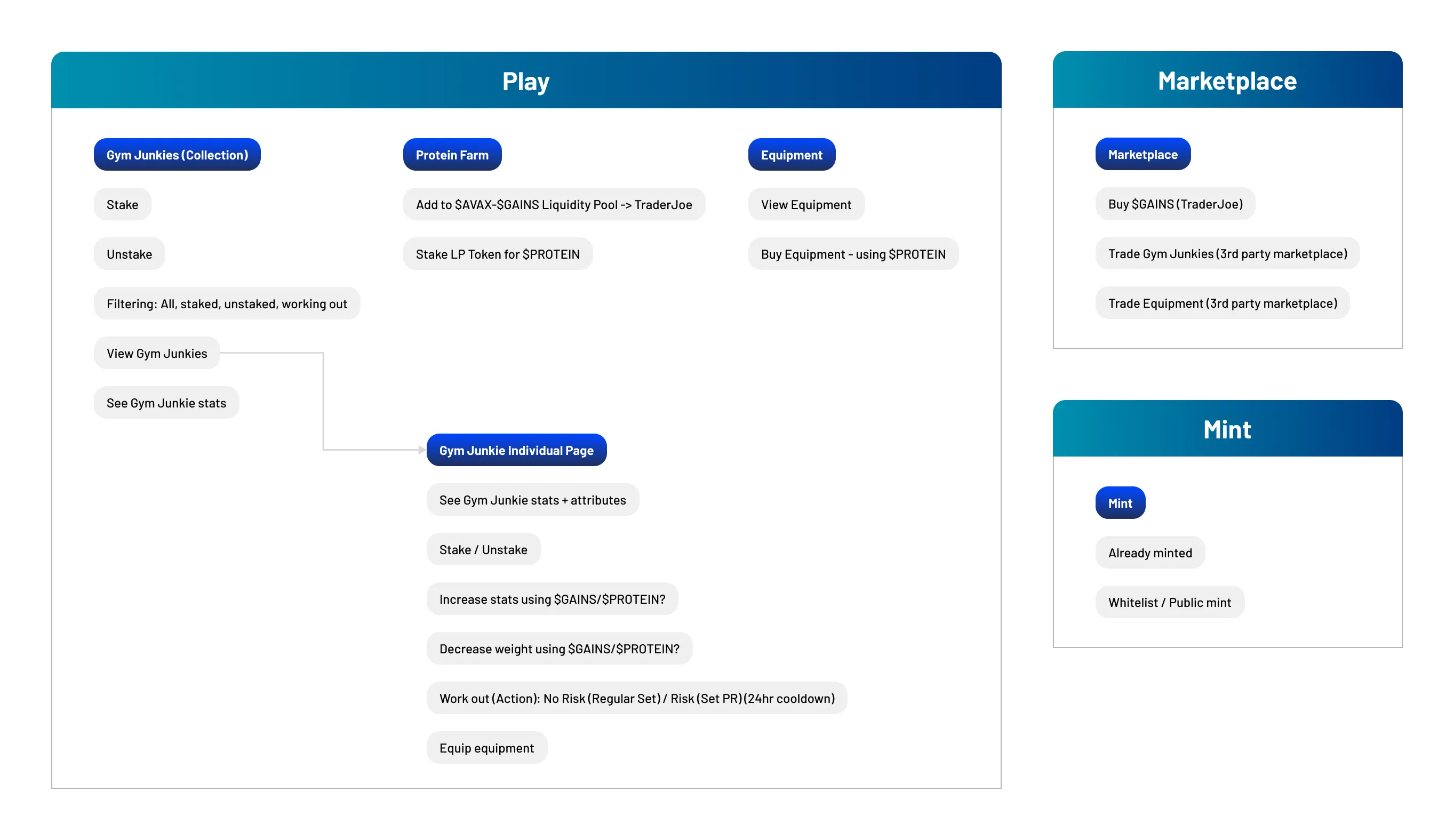
Information Architecture

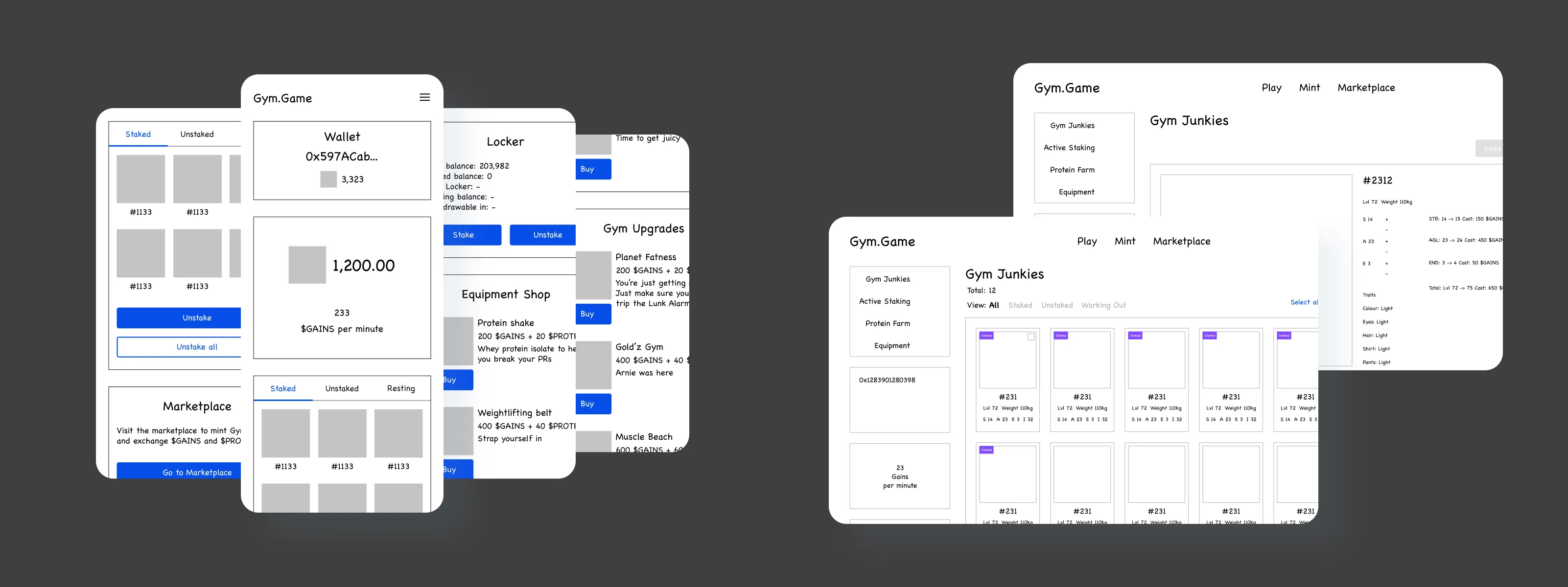
Wireframes

Landing page
Originally the design was 8-bit influenced and required a lot of artwork and animations to bring life to the landing page.
Landing page V2
Live page here. We pivoted to a more modern Web3 aesthetic, which would minimise the amount of custom artwork required for the landing page. The visual contrast created by the 8-bit NFT and the dark minimalism background brought more attention to the NFT itself.
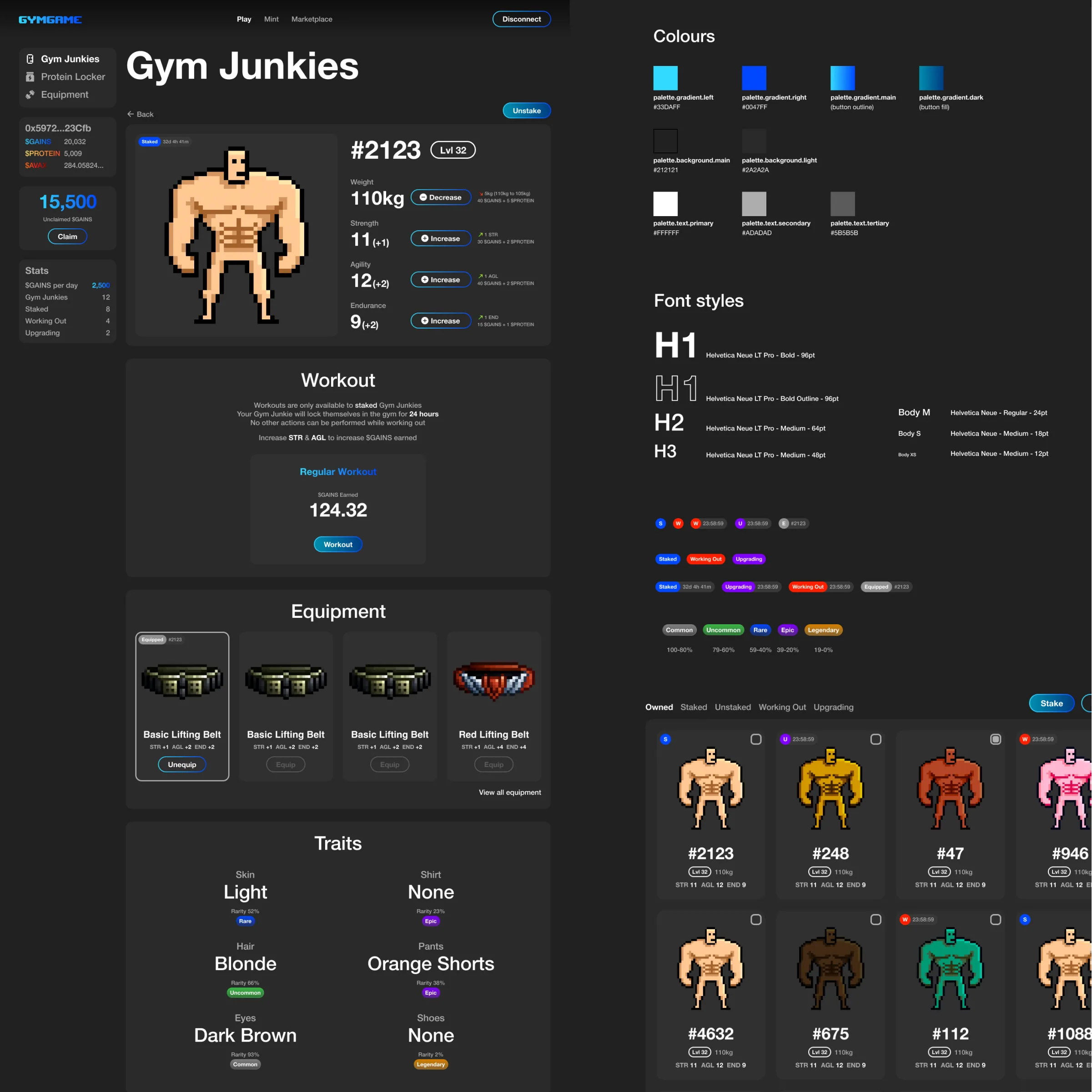
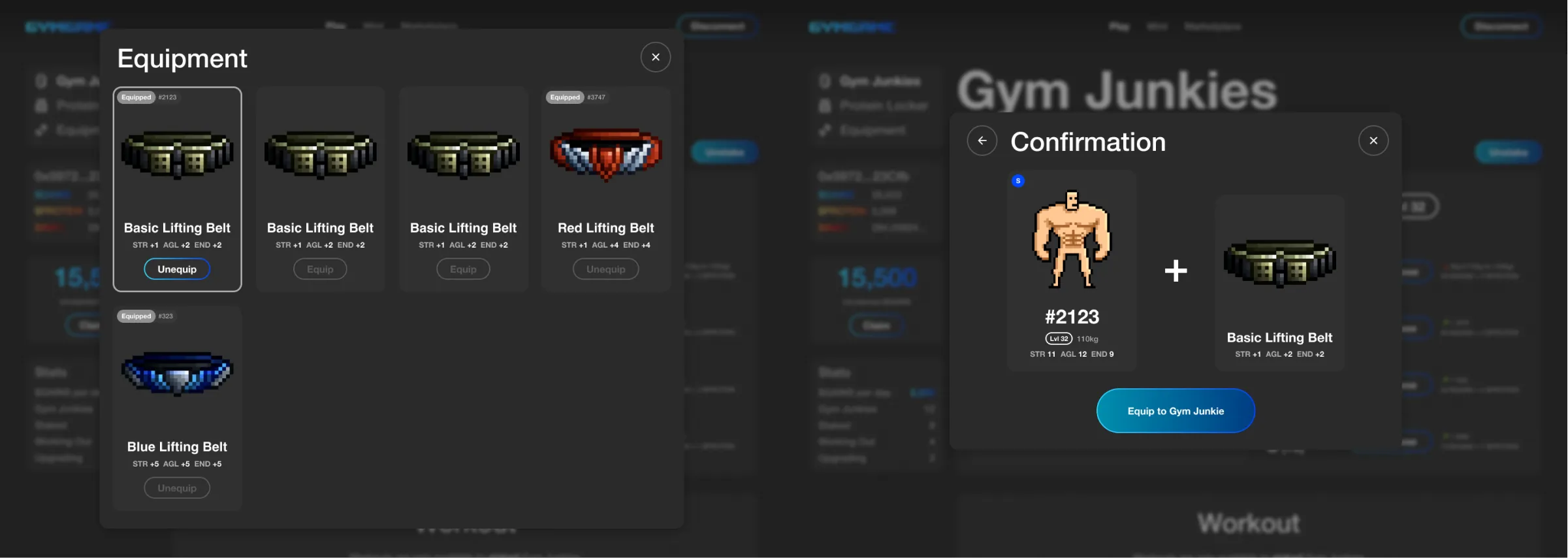
Game interface
My goal for the game interface was to make interactions simple and intuitive for the user. Inspired by modern dashboard designs, I looked at building a cohesive design language across different parts of the game UI.





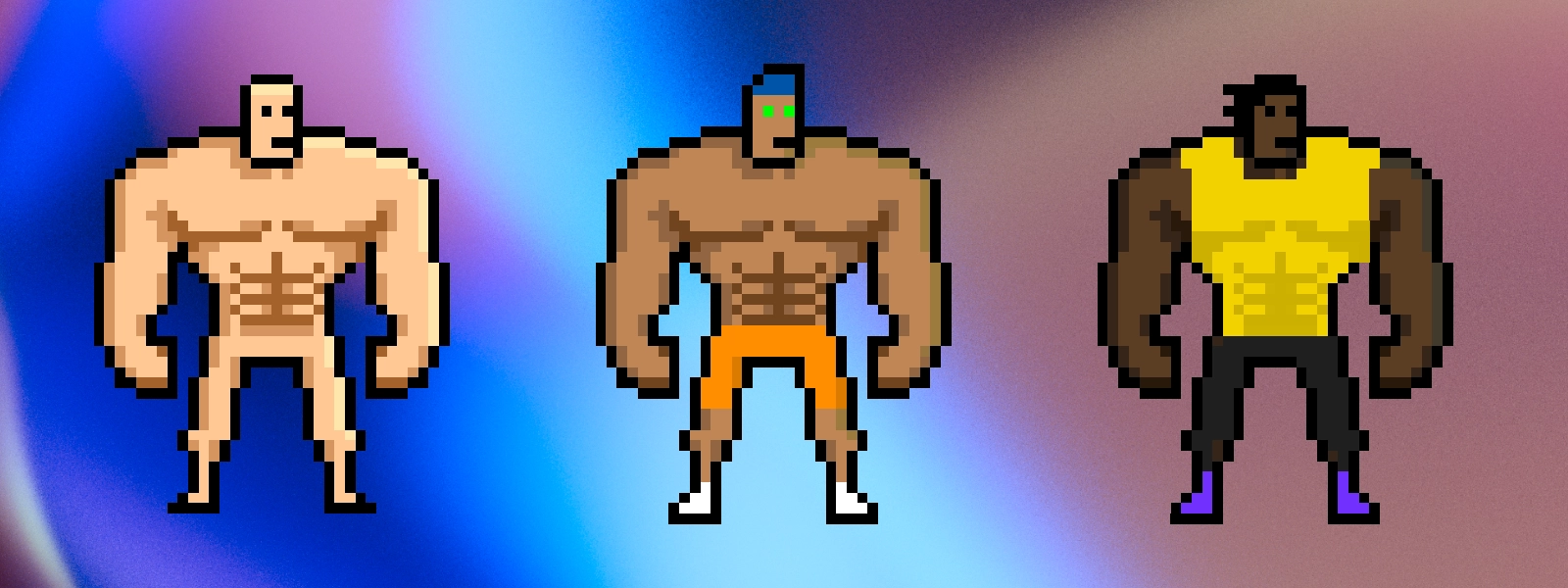
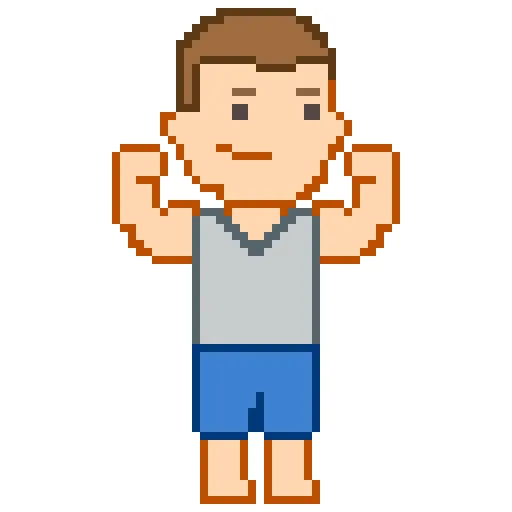
Gym Junkies NFT
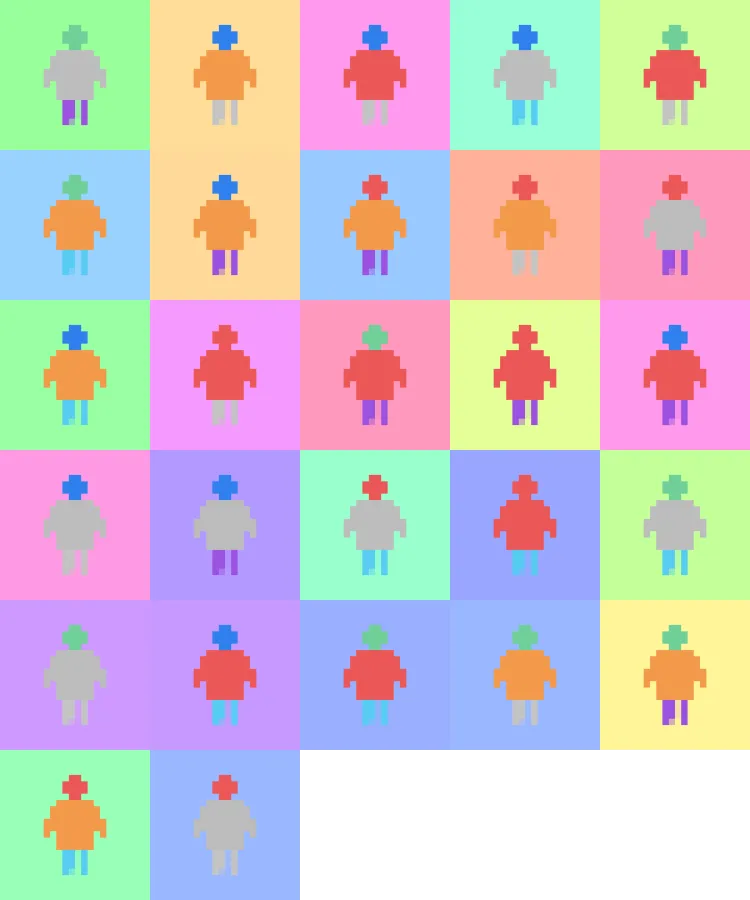
This was my first attempt at making pixel art, so I was learning as I went along.

Early attempts were not great, as I was experimenting with the HashLips Art Engine to generate the 10,000 NFTs with randomised traits.





Final NFT Design
My aim here was to create a recognisable character that represented gym culture. Inspired by the Swole Doge meme, I ended up with a top-heavy Gym Junkie that embodied the team’s spirit of skipping leg day.